Open 3D Engine(O3DE)でUIを作成
21 September 2022UIを作成する
Open3DEngineでのUI作成の方法とゲームでの使用方法をご説明します。
UI コンポーネントを作成する。
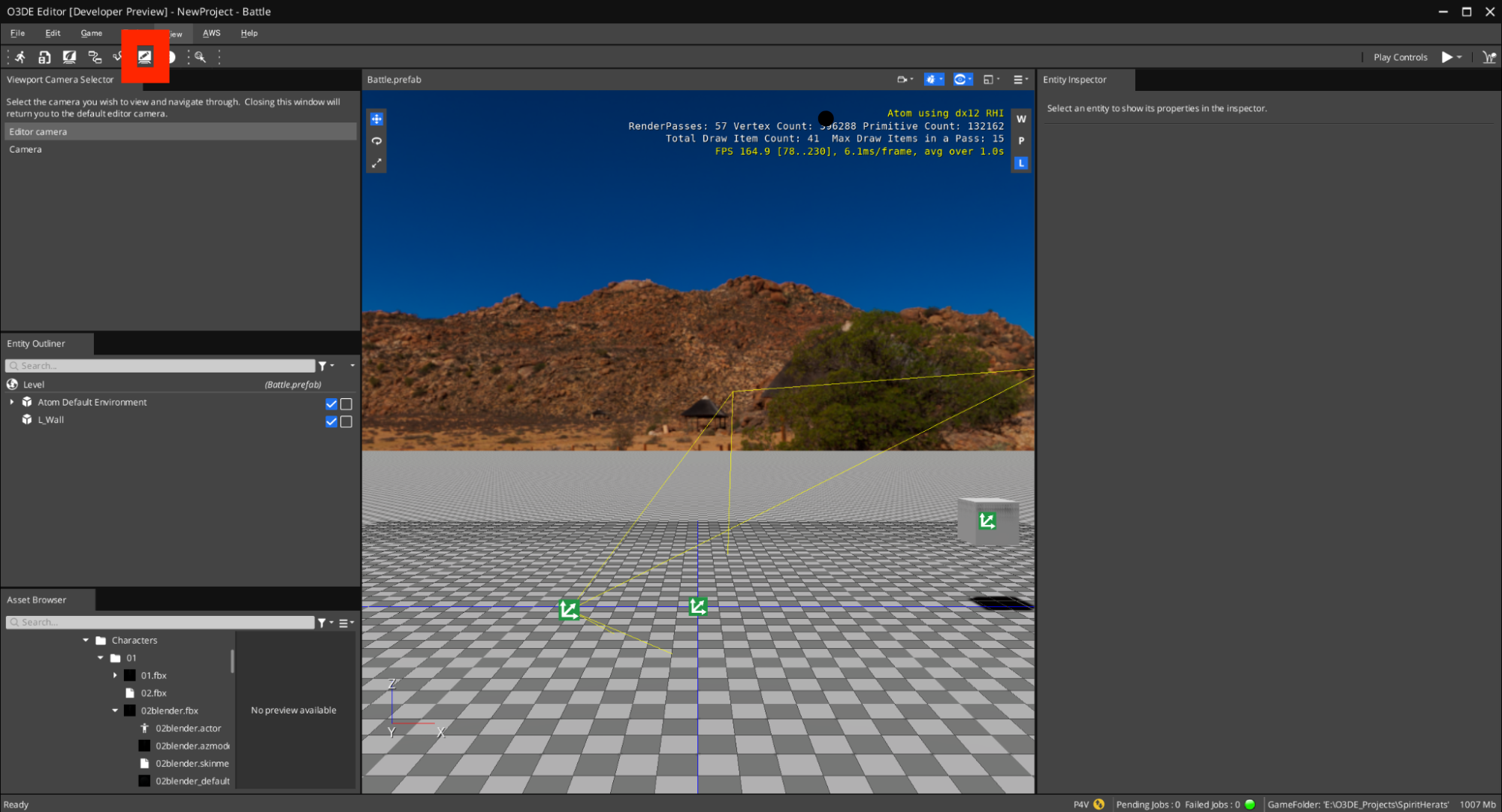
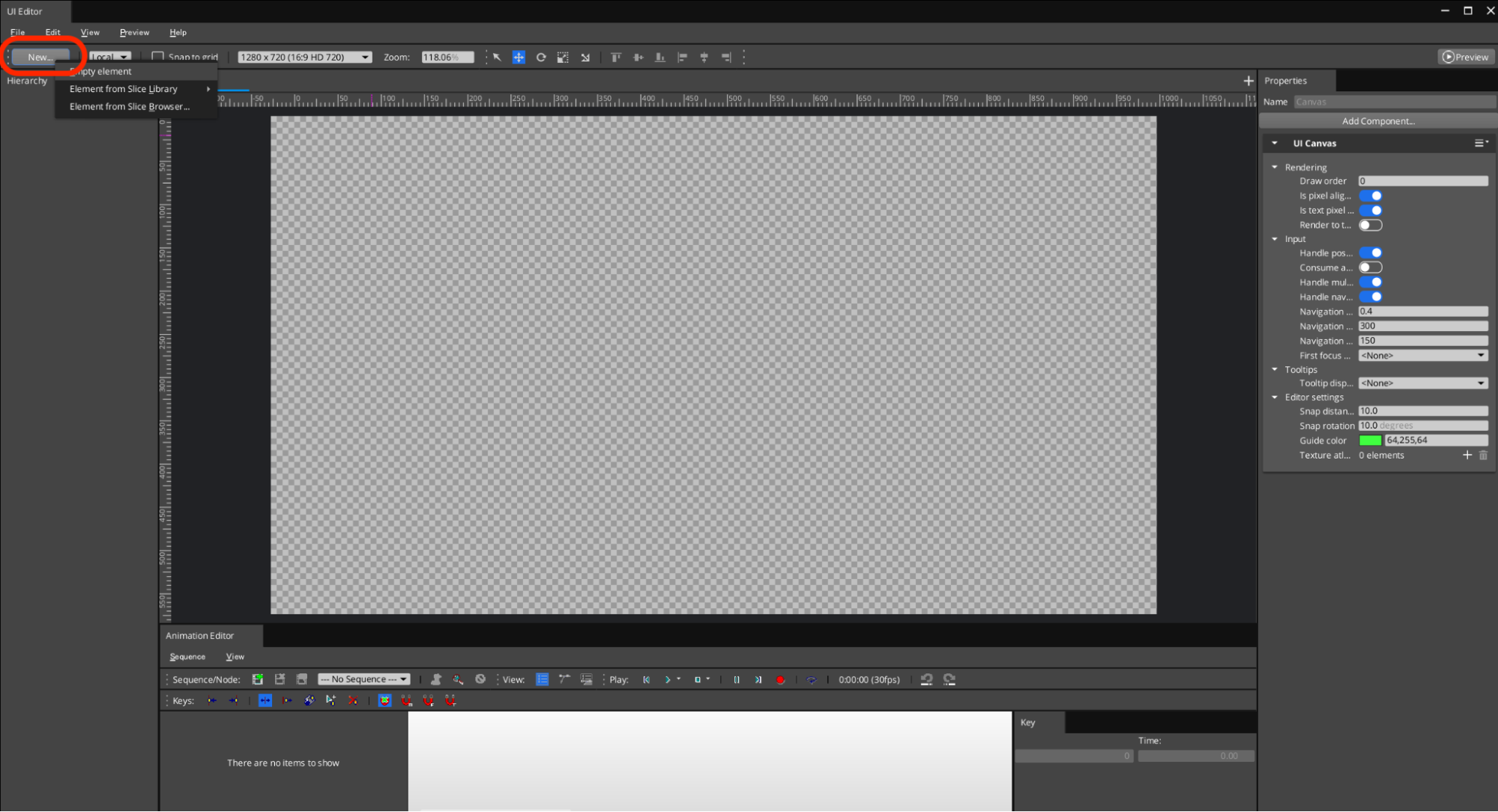
1.UIEditorボタンをクリックして始めます。

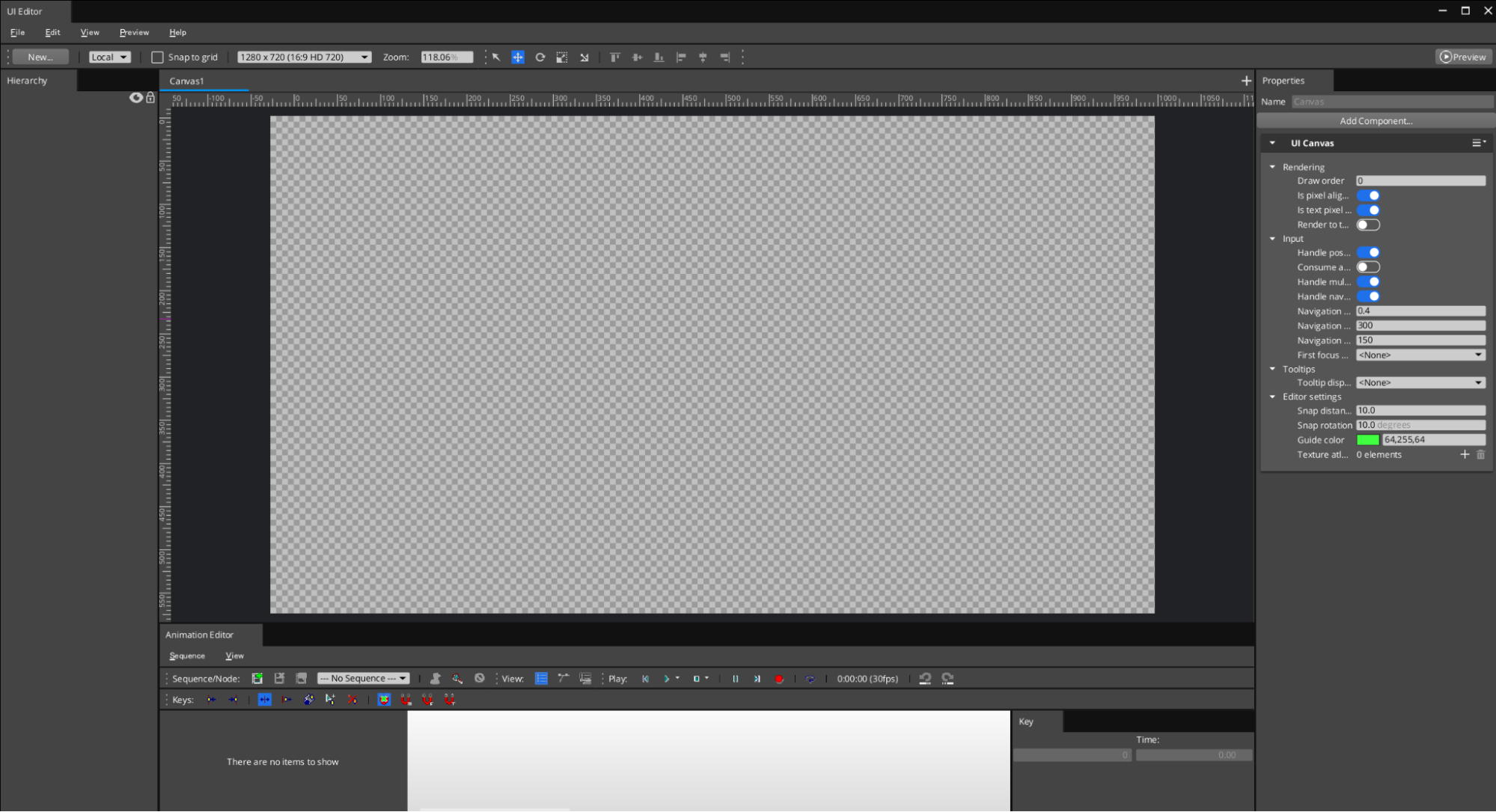
2.UIエディターが現れます。

3.UIはエレメント「Element」を追加していくことで構成します。
Newボタンを押すことで、Elementを追加することができます。

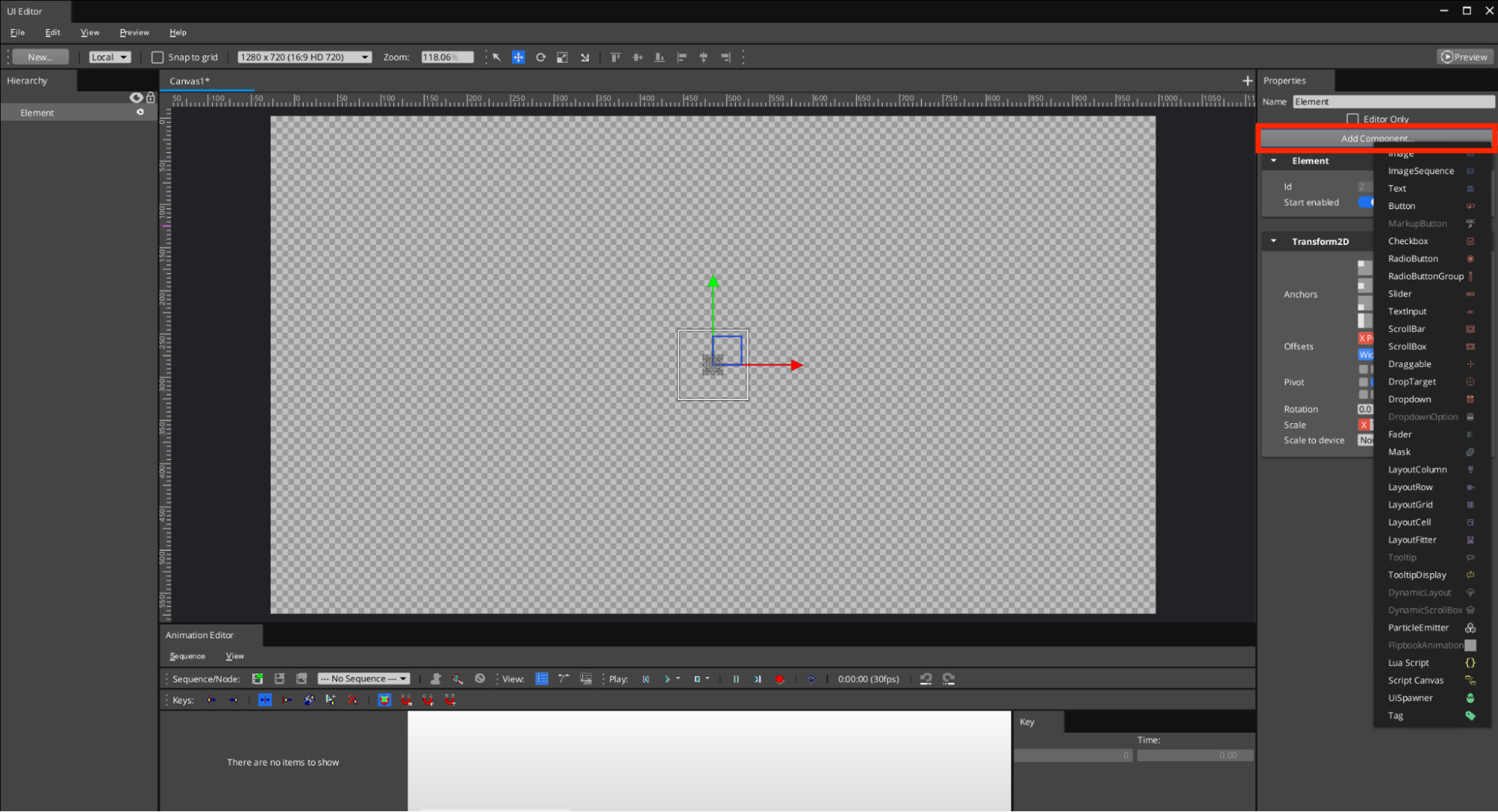
4.デフォルトでは透明な画面しか作られていないので、わかりやすいように白背景を引きます。Add Componet を押してシンプルな背景を作成します。「Image」コンポーネントを選択します。

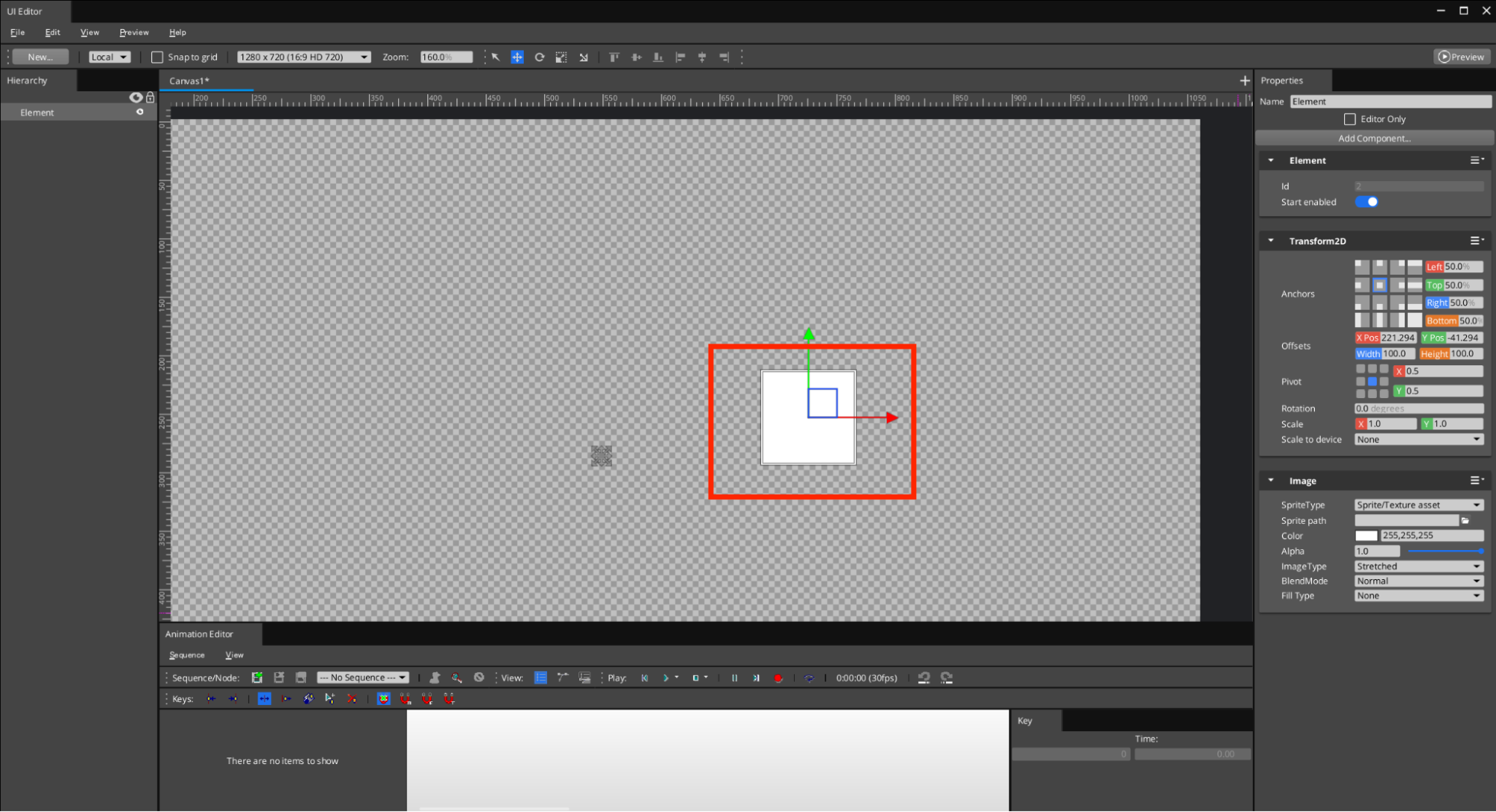
5.Imageコンポーネントが作成されます。

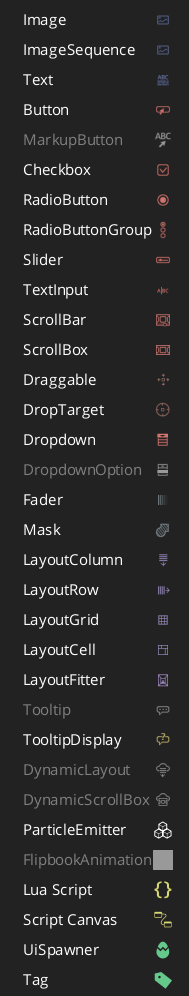
※コンポーネントは以下のような種類があります。

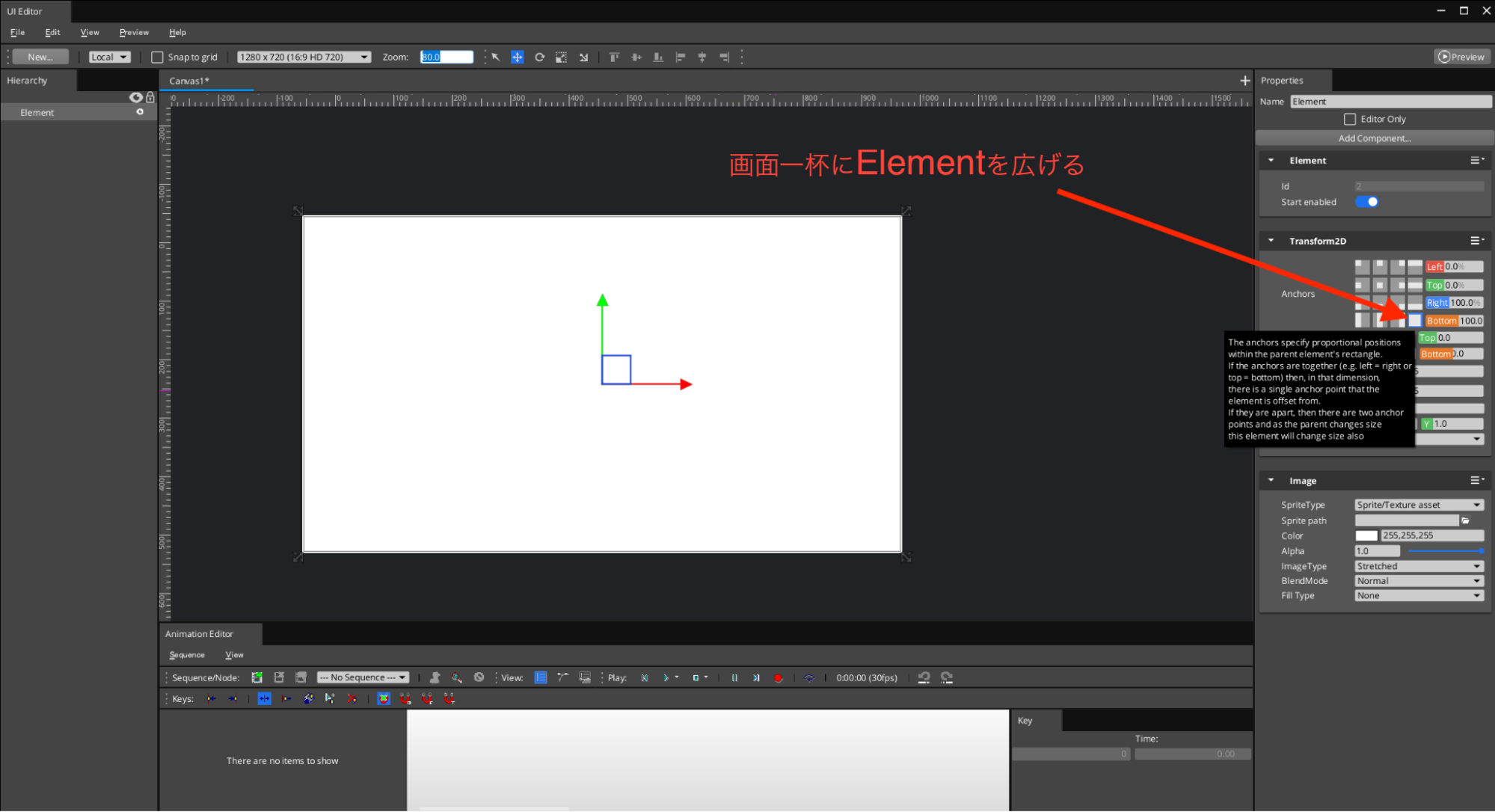
6.UI画面いっぱいに画像を広げます。Anchorsの右下にある、ボタンを押します

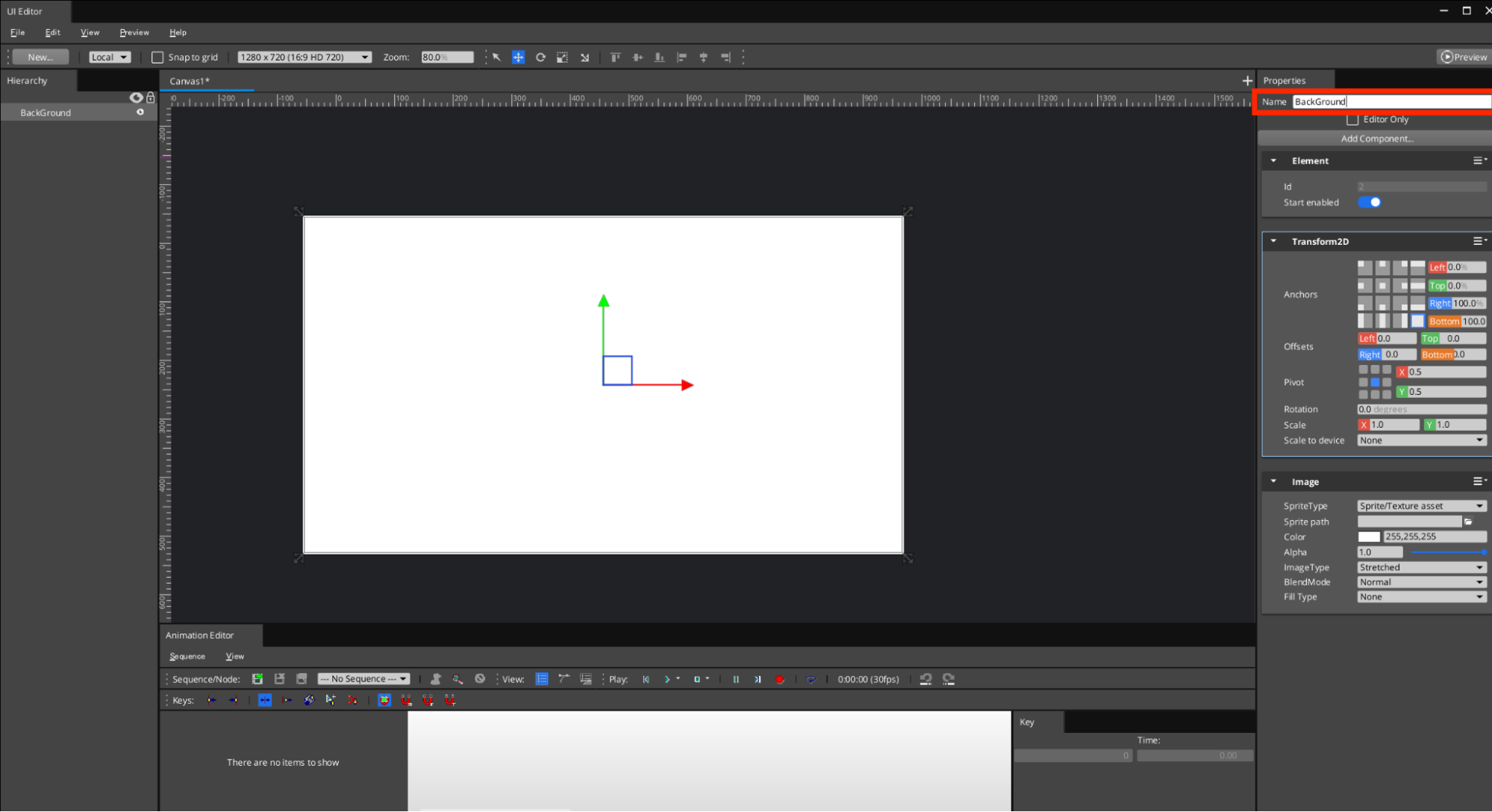
7.作成した白い画像は、背景のElementとして機能させていきますので、名前を「Backgroud」に変更します。

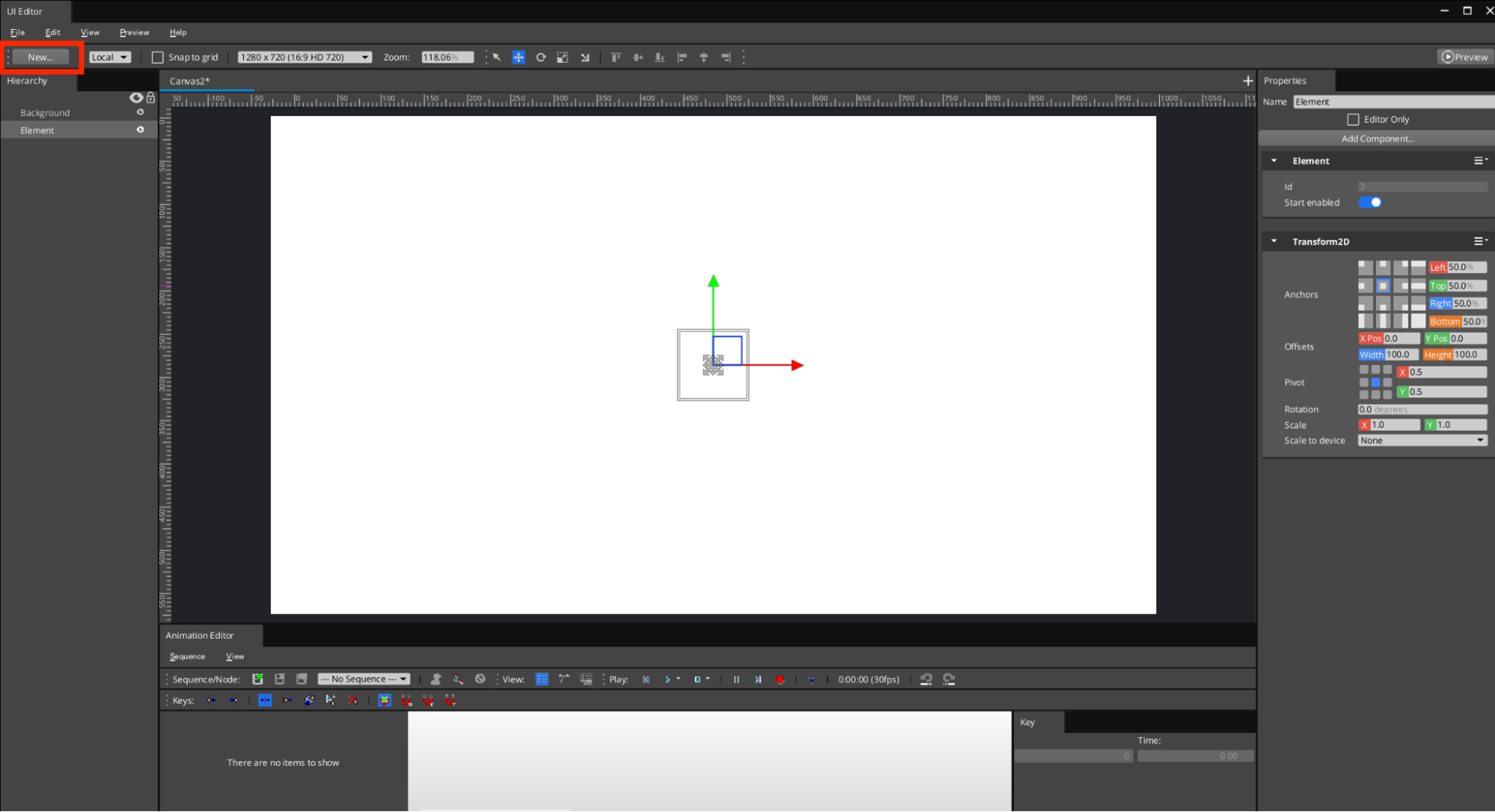
8.セレクトメニューを作るため、エレメントを追加します。再度「NEW」ボタンよりエレメントを作成します。
スタートメニューでは新しくゲームを始める「NewGame」エレメントと途中からゲームを始める「Continue」エレメントを実装します。

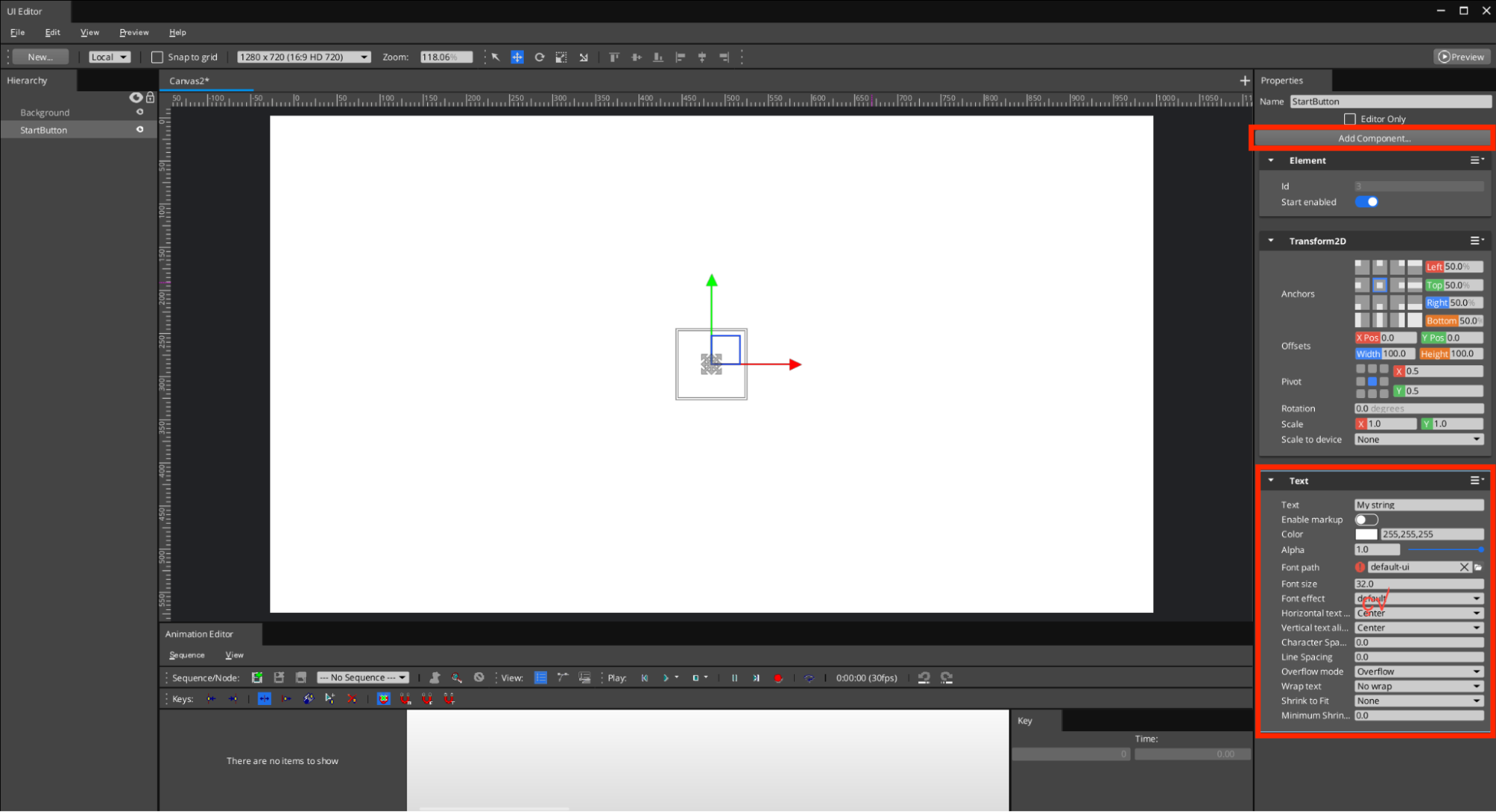
9.Add Componet を押してシンプルなテキストを作成します。「Text」コンポーネントを選択し作成します。

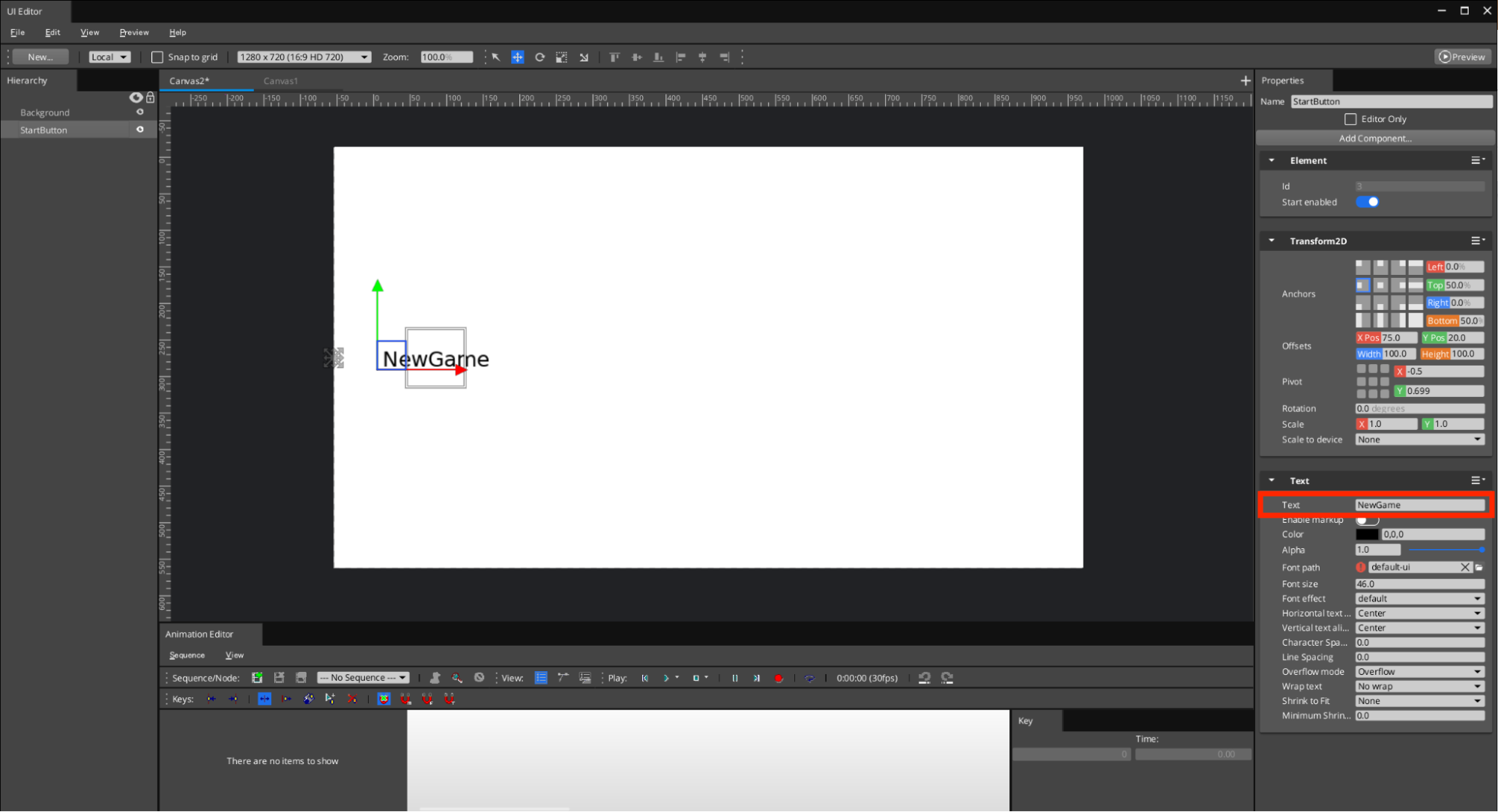
10.Text入力欄に「NewGame」を追加します。
まずNewGameは下記プロパティのように作成し、画面左に配置します。

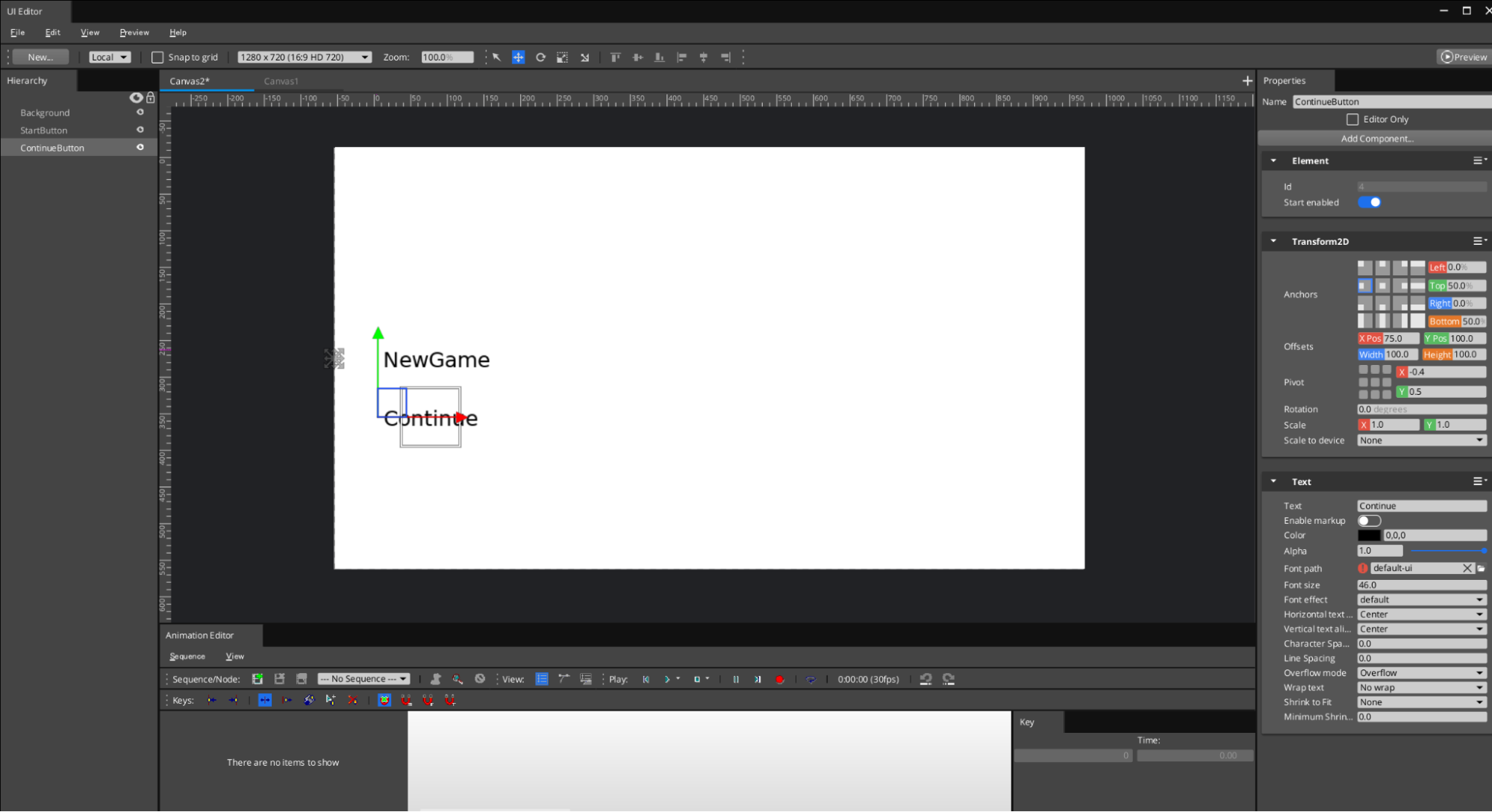
11.「Continue」も「NewGame」と同様に作成します。

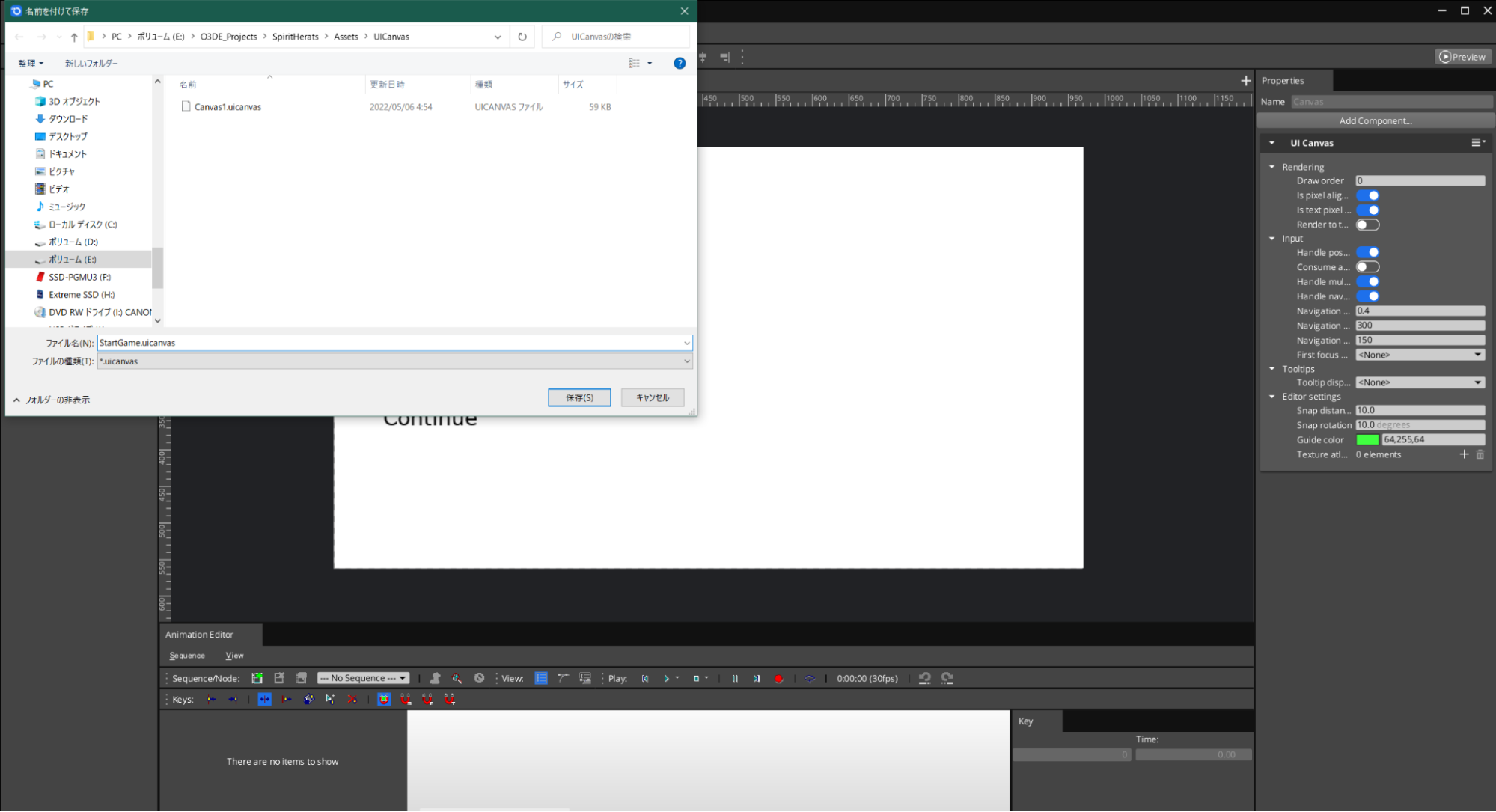
12.一度、作業内容を保存します。UIエディタ上部にある「ファイル」、「名前をつけて保存」から、わかりやすい場所に保存します。
ここでは、プロジェクトフォルダ直下の「Assets」フォルダ内に「UICanvas」フォルダを作成してそこに保存していきます。ここでは「StartGame.uicanvas」としました。

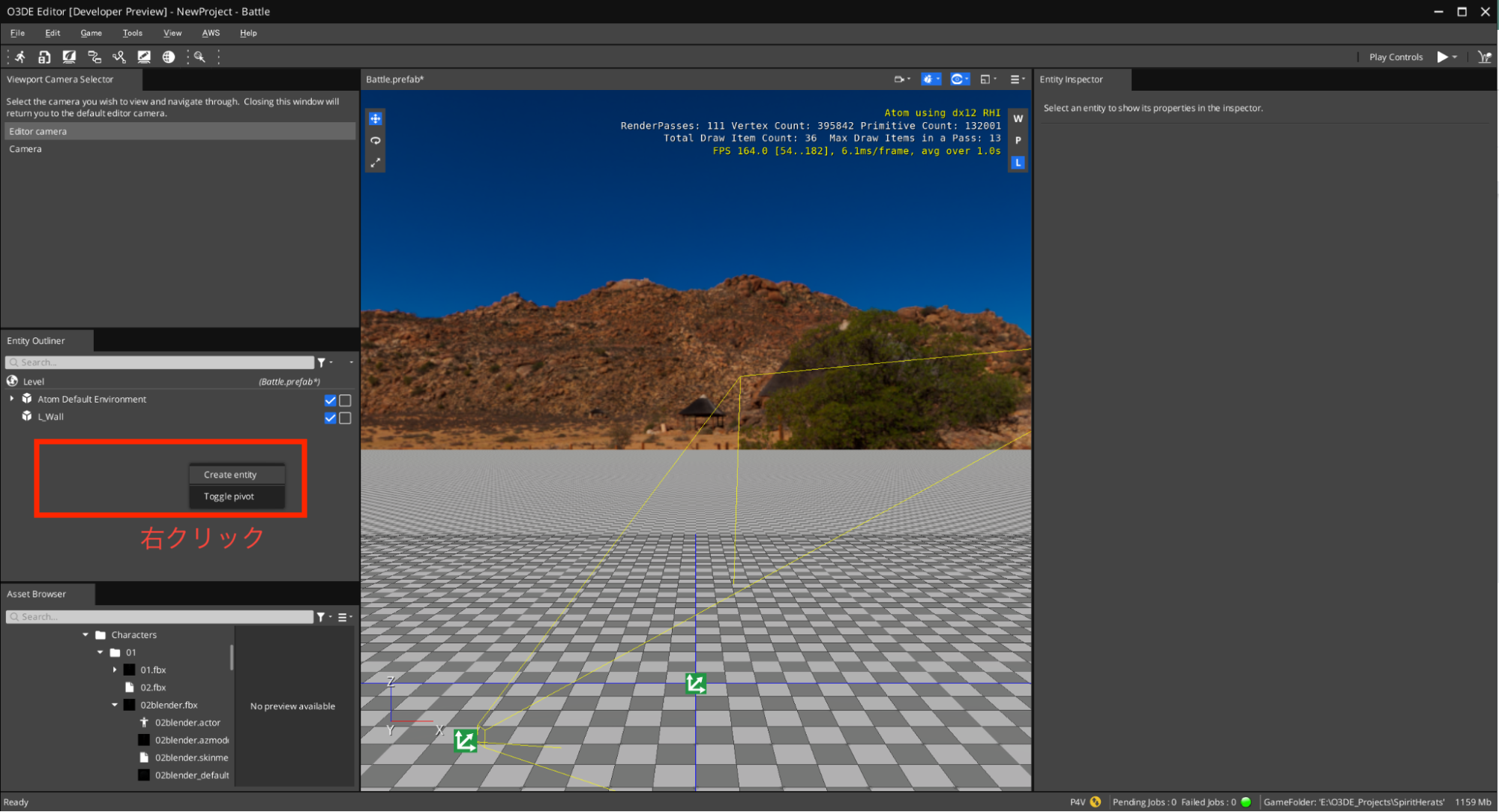
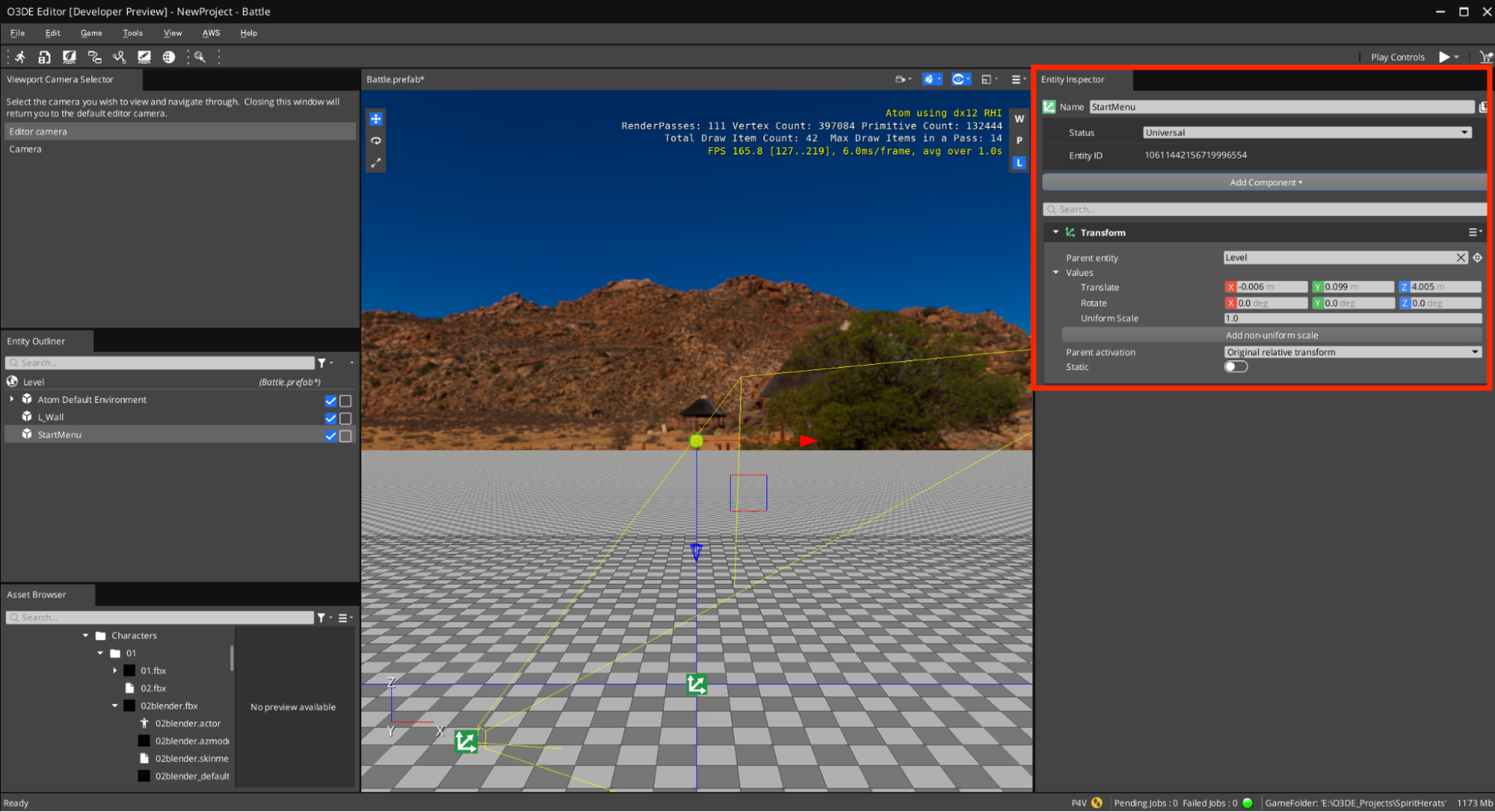
13.先ほどのスタートメニューを「Level」から呼び出します。O3DE Editorに移り、「Entity Outliner」で新しいエンティティとしてUIエンティティを作成します。

Entity Inspector にUIエンティティにプロパティが表示されます。「Add Component」で機能を追加していきます。

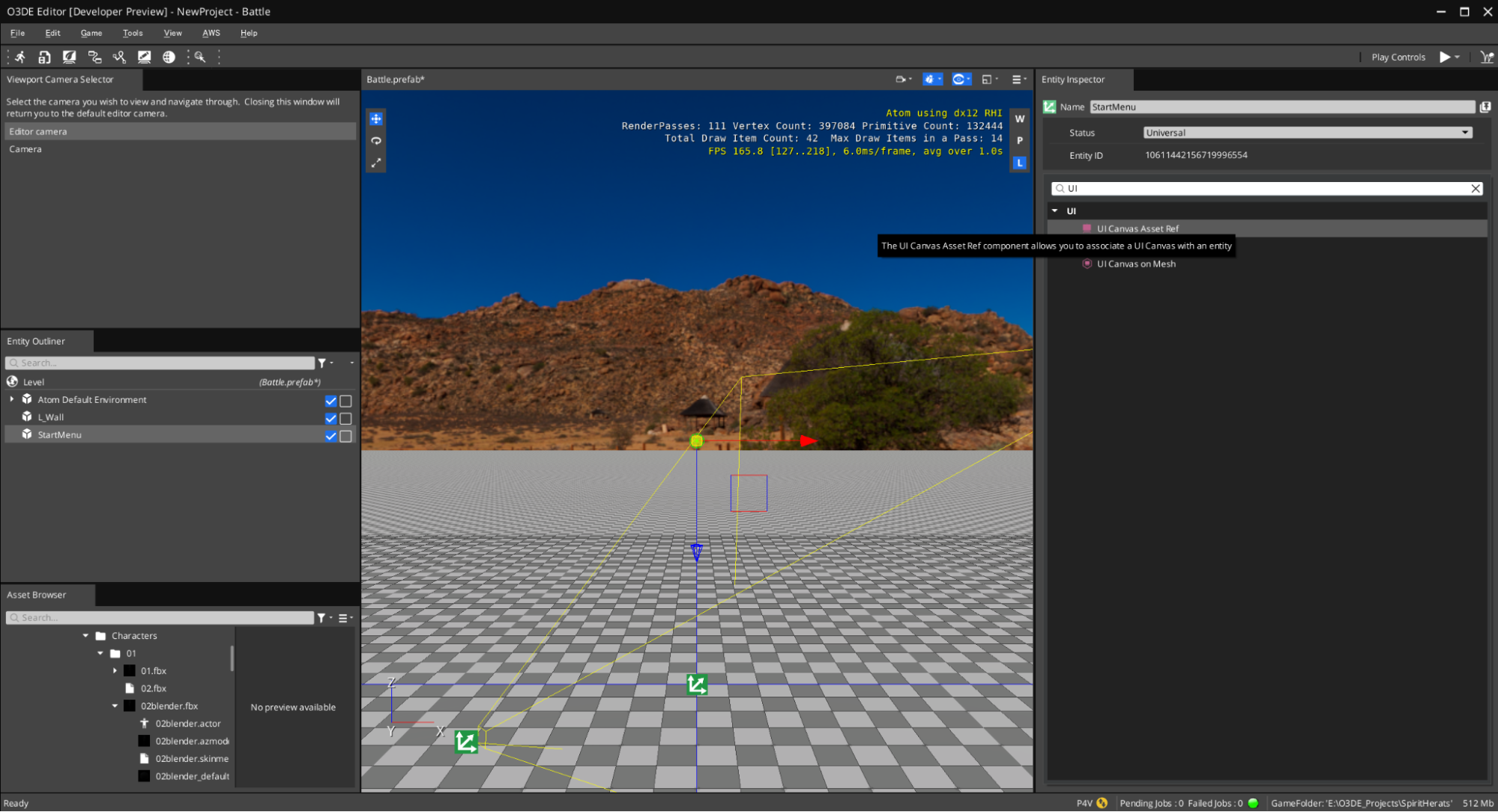
14.「Add Component」から UI Canvas Asset Ref コンポーネントを選択します。

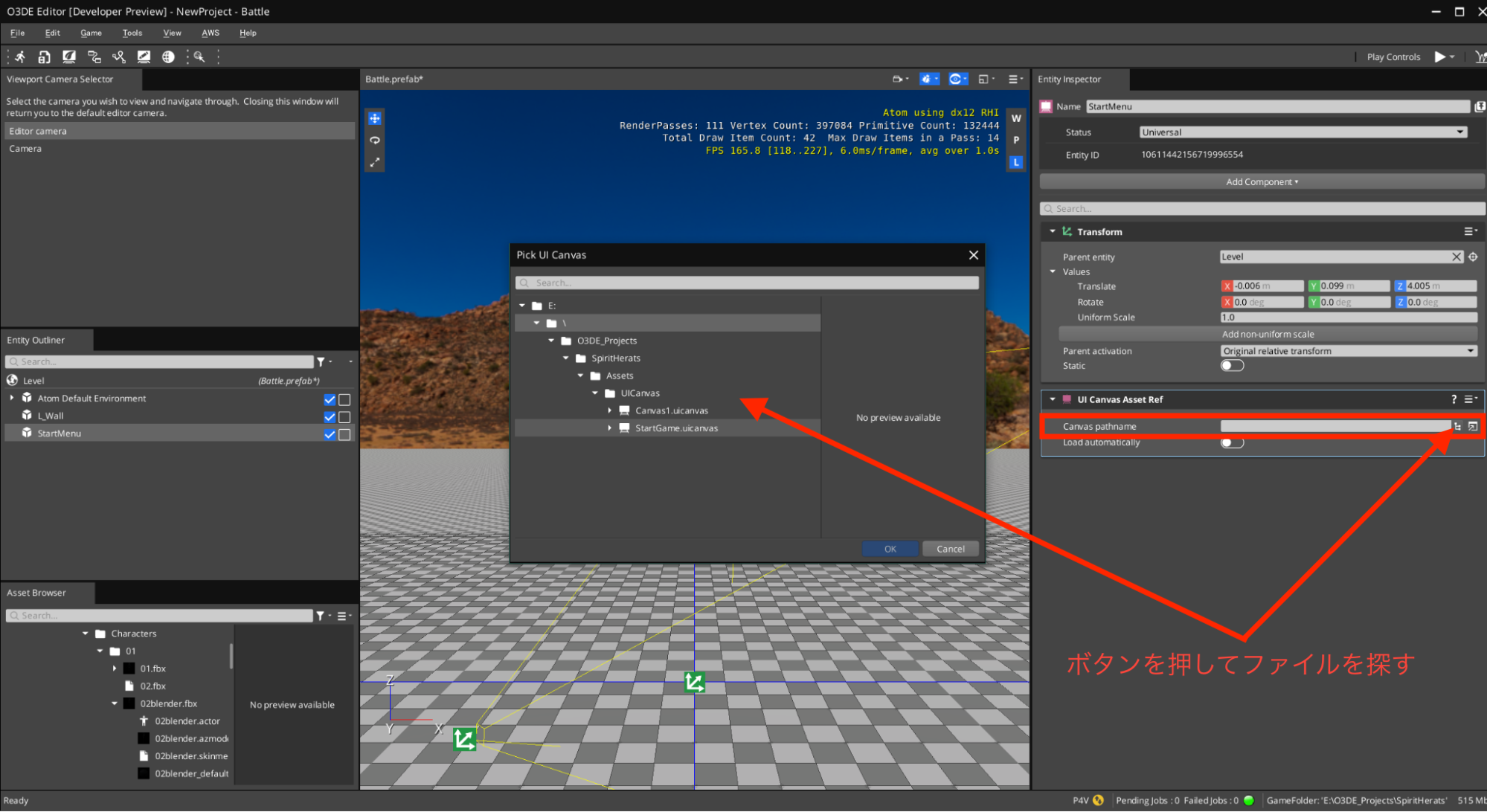
15.Canvas pathnameに、先ほど作成した「UI Canvas Element」StartGame.uicanvasを選択します。

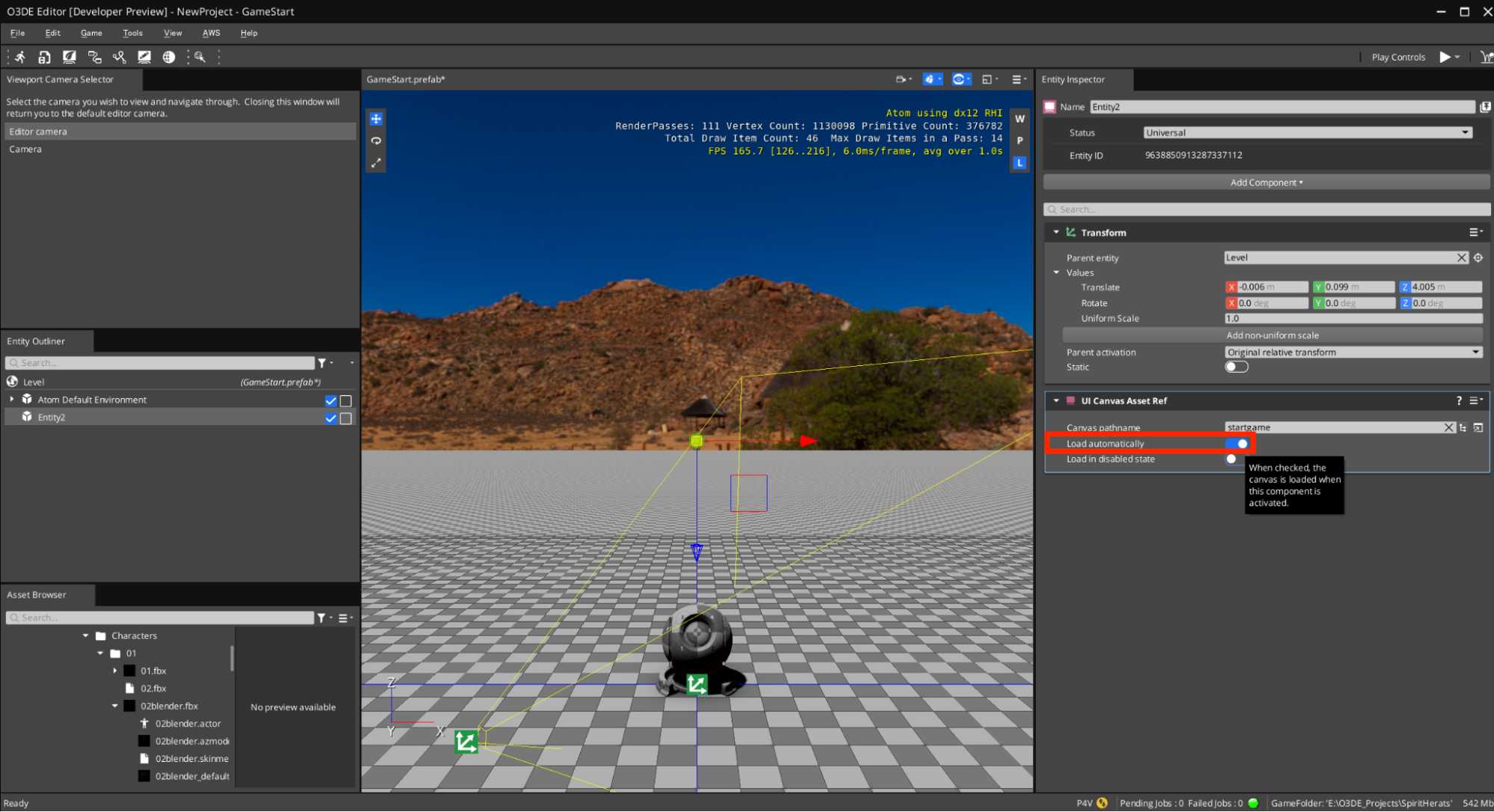
16.レベルをロードした時にUIを自動的に表示するには、「Load automatically」をONにします。

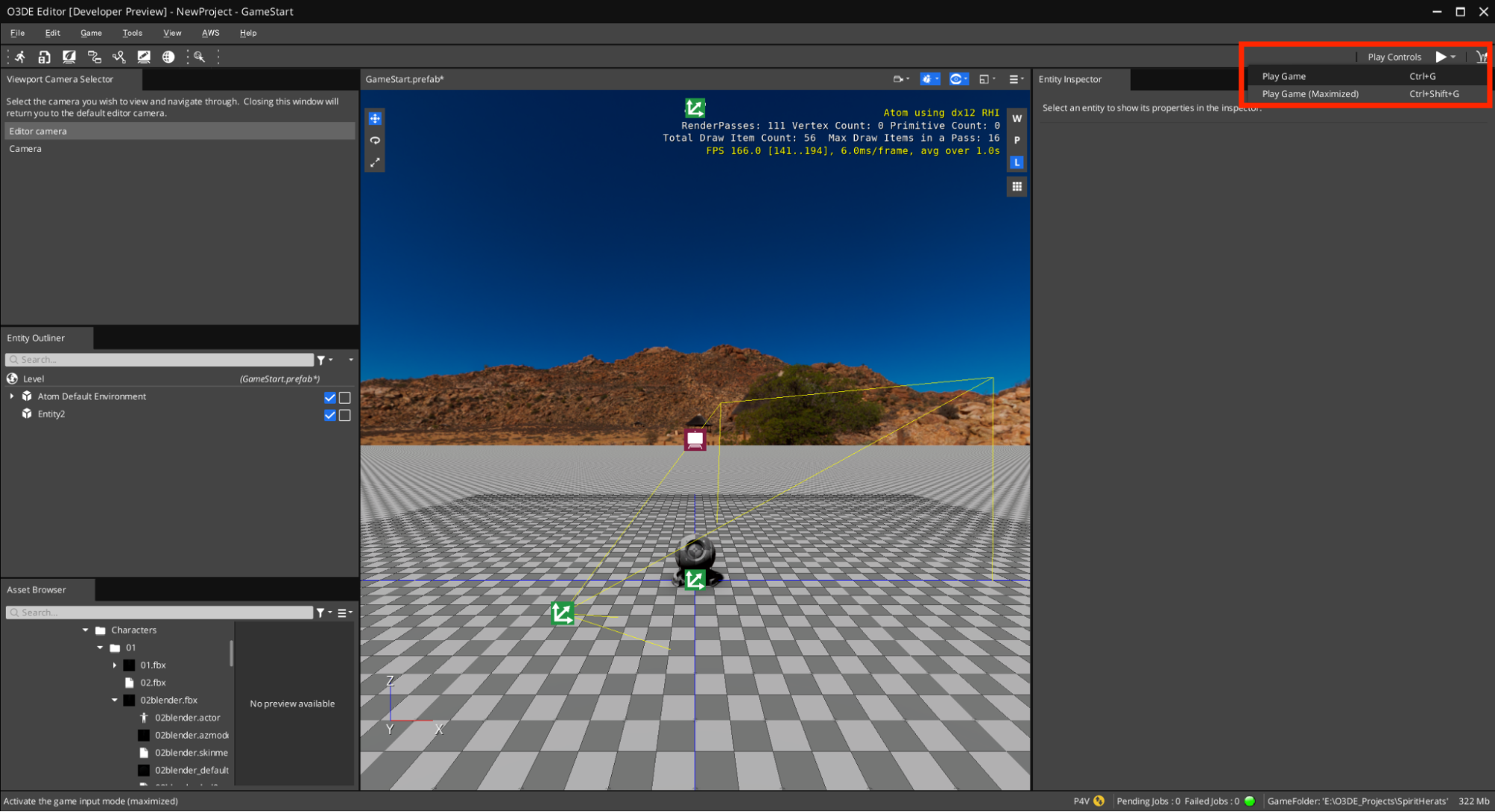
17.Play Controls ボタンメニューから「PlayGame(Maximized)」を選んで、クリックします。

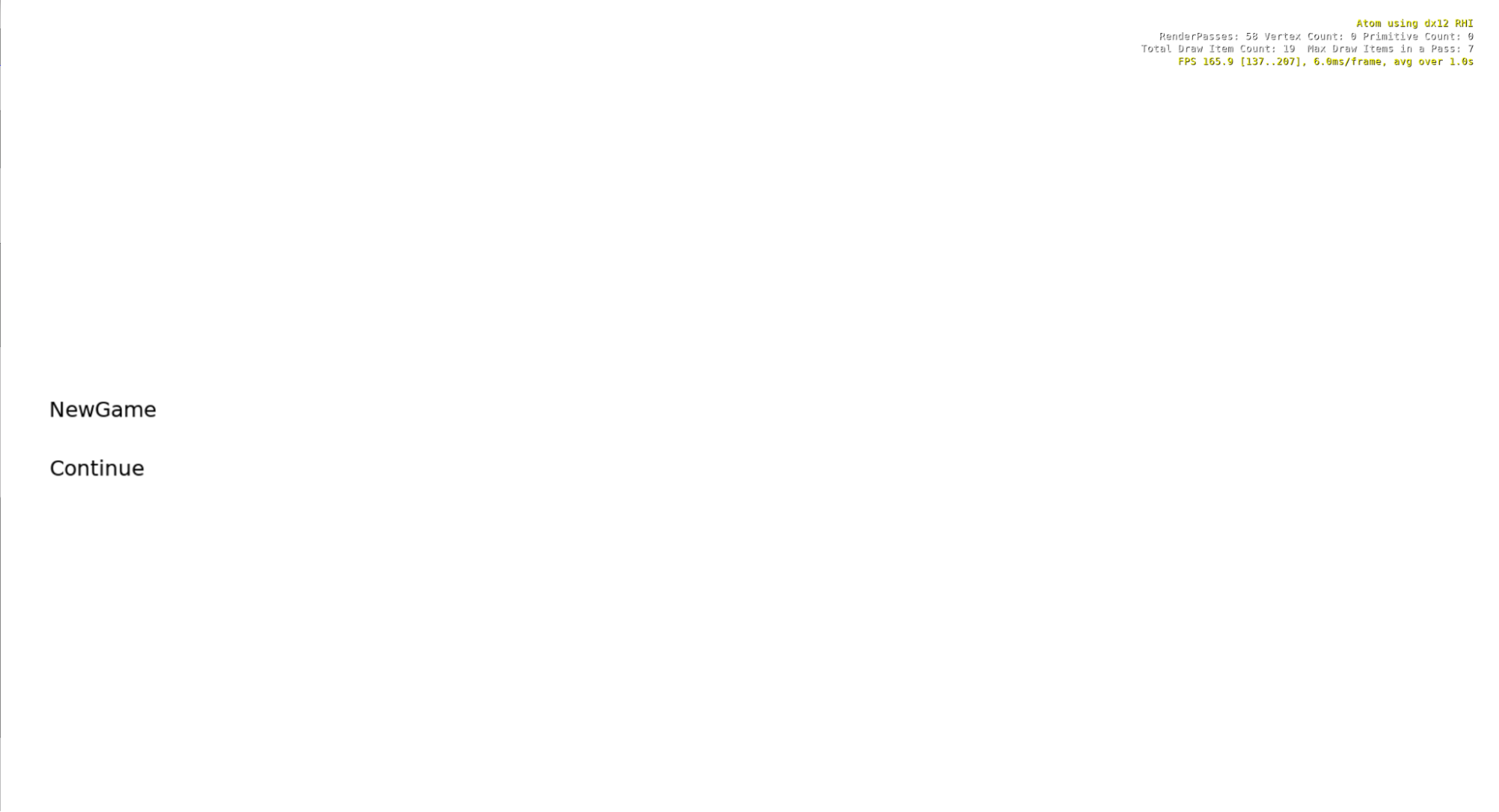
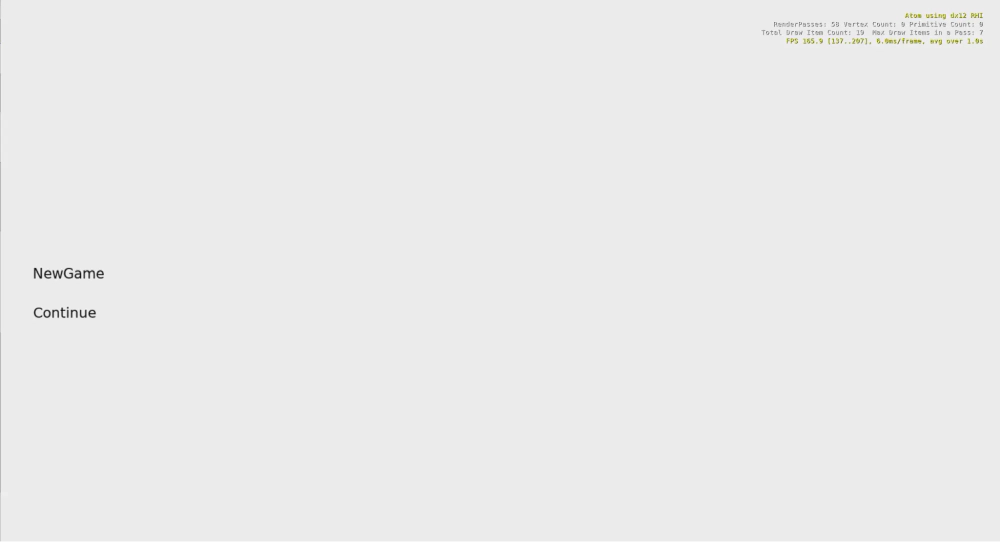
18.UIが表示されます。